Franky Chen
Software Developer
AWS Certified Solution Architect Associate
Software Developer
AWS Certified Solution Architect Associate
A lifelong learner aspires to cultivate a T-shaped skill set, encompassing a wide spectrum of experiences, knowledge, and abilities, while also delving deeply into a select few disciplines to attain a high level of expertise.


A production SaaS allows users to generate custom icons and logos using Ai-powered technology with just a few clicks. It was developed with T3-stack (Tailwind, TypeScript, tRPC) and Next.js. OpenAI's Dall-E was integrated for image generation, while Stripe for online payment. Used prompts were stored in PostgreSQL DB hosted with Supabase. S3 was used to store and serve b64 encoded image
Stacks:

An image analysis web App that can detect image label powered by AWS Rekognition - AI web service. It is a multi-tier architecture with React, Redux as frontend, AWS Lambda (python) as backend, and DynamoDB (NoSQL) as the database tier.
Stacks:

IT for social good project, developed with a multicultural and cross-functional Agile team. A muti-tier web application with React frontend, serverless backend (python) and Amazon RDS (MySQL) as the database tier. Machine-Learning model was schduled as a CRON task running daily and the results have been storing in the RDS for frontend displaying purpose. *Early experience in React.
Stacks:

IT for social good project, developed with the same team of the above graduation project. Bitnami wordpress with MySQL configured and hosted on AWS Lightsail. The project was meant to be a warm up experience to build up team chemistry.
Stacks:

Early experience in frontend. A final data science project portfolio to consolidate the learning of using JS data visualisation library - D3.
Stacks:

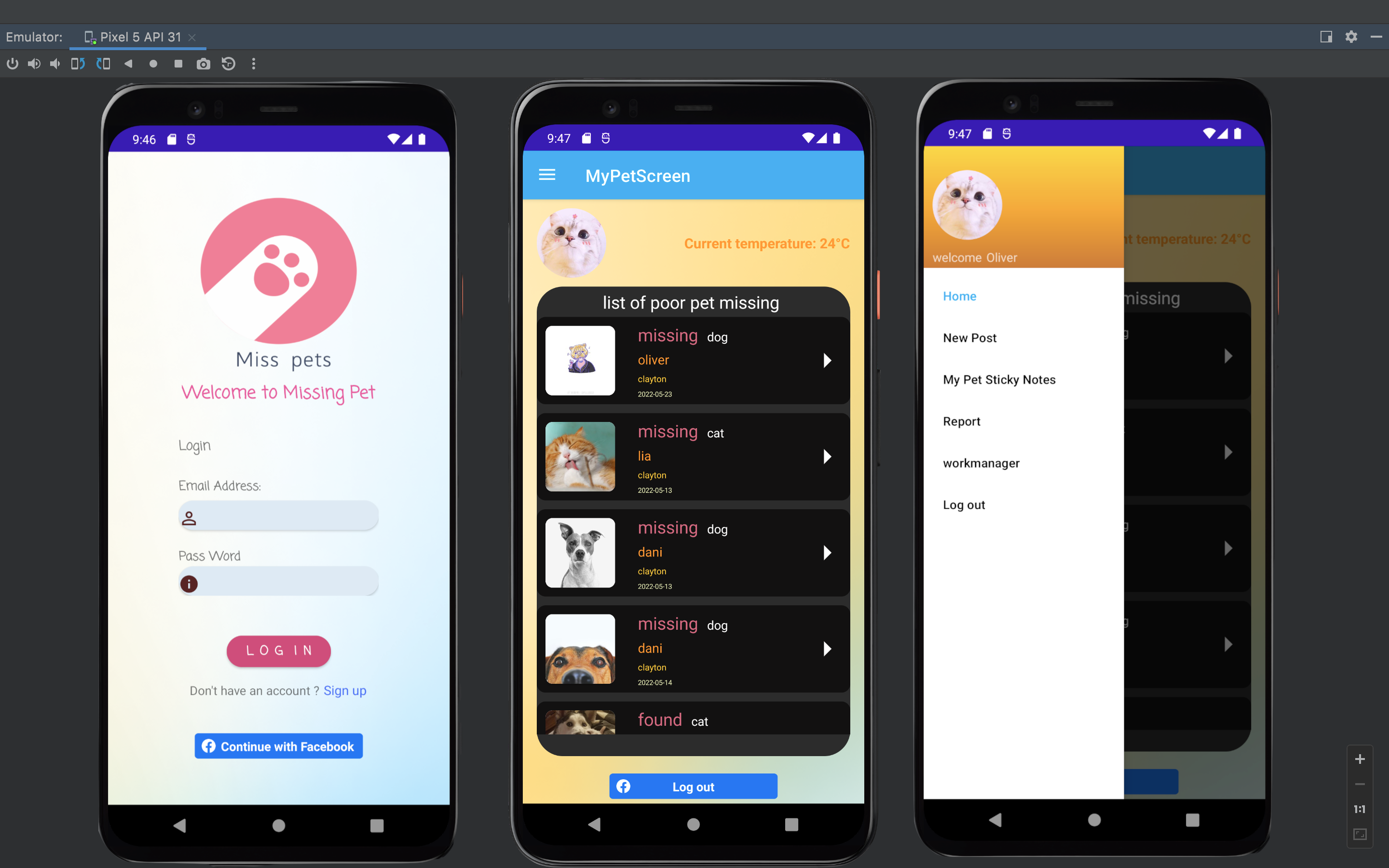
Android App developed with an international Agile team using Java and Jetpack. User authentication was done by using the firebase API and Facebook SDK. Room database was implemented to store user's data locally.
Stacks:
Have a question?
Simply wanna grab a coffee?
Feel free to drop me an email